Headings
Last updated: 04/04/2022
Page content
Introduction
A heading is text that describes the content that follows it and it is a fundamental part of web accessibility.
Headings communicate the organization of the content on the page and give it a clear structure, especially for visitors using assistive technologies.
Usually, headings are presented using a different size, weight or font in relation to the body text. The size of the headers varies according to their importance and indicates its level in the hierarchy on the page.
But in order to fully assist visually impaired users, for whom styling will not be visible, it needs to have proper semantic markup and programmatic input in the code. This will ensure that screen readers correctly identify the relationship between the content and information presented.
Advantages of using headings
- Users with visual impairments are able to navigate the site by headings, which allows them to quickly get an overview of the content on the page. Then, users may decide which content is relevant to them. Headings also assist users to more easily understand the organization of content on a site.
- Keyboard users can navigate pages faster with properly implemented headings.
- Search engines – Header tags help search engines distinguish the content
- Creating readable content will enable users to quickly understand the content on your site and increase user engagement
Heading levels
Headings should be nested by their rank (or level). They are ranked from <h1> through <h6>
Level 1 (<h1>) should be assigned to the most important heading
Level 6 (<h6>) should be assigned to the least important heading
Headings with higher or an equal level mark the beginning of a new section, while the ones with a lower level mark the beginning of new subsections
Only one <h1> level heading should be present, and it should describe the nature and context of the page. This is crucial for screen reader user
Use level two heading <h2> for each main section.
For subsections, use a level three heading <h3>, followed by a level four heading, and so forth
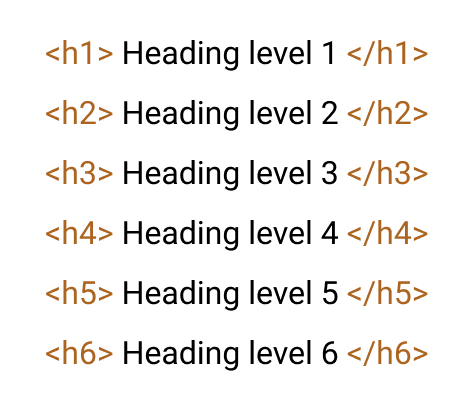
This is a code sample of headings one through six:

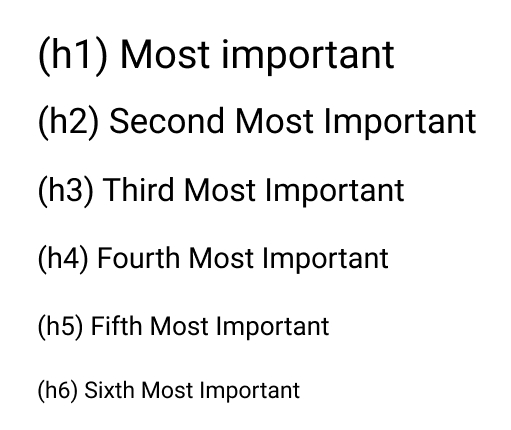
Example of how browsers display headings one through six:

Avoid skipping heading ranks
Skipping ranks should be avoided, as skipped levels may not be identified correctly by screen readers. This may cause users to think that they may have skipped content when using screen readers. For example, avoid placing an <h4> directly after an <h2> tag.
Skipping is only allowed in the case of a subsection closing. For example: You may have an <h2>, followed by an <h3>, and close the subsection with an <h4>. To start a new section, the following heading may be an <h2> tag.
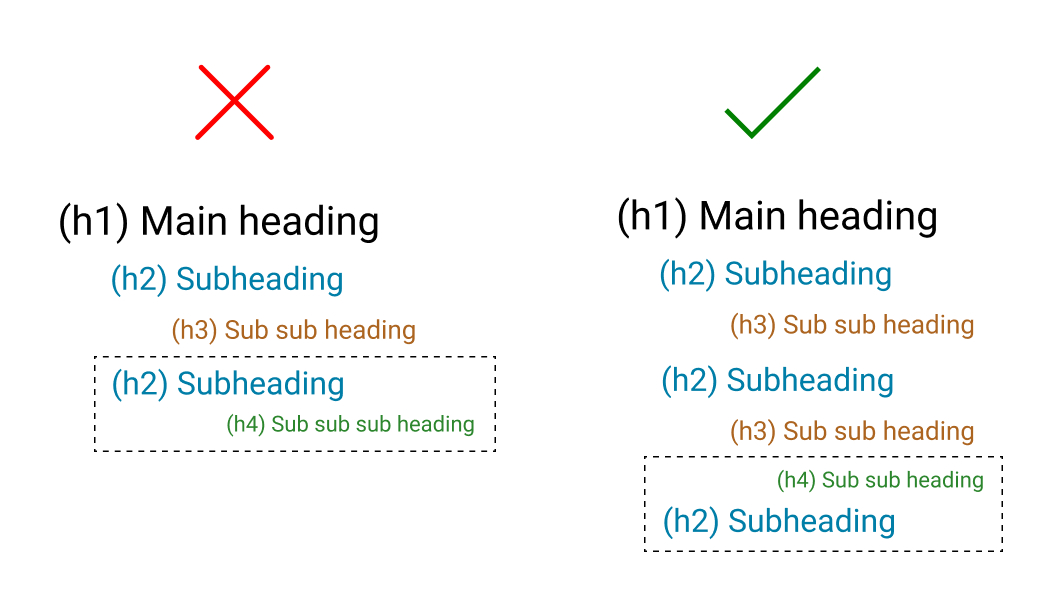
Example for incorrect and allowed rank skipping:

Manual formatting
Do not format manually text that is not coded as a heading by overriding font size or bolding. Visually this element will look like a header, but screen readers will not identify it as such, and visitors using assistive technologies will not be able to easily navigate the content on the page.
Also avoid using heading elements to resize text. In order to do so, use CSS “font-size” properties.
Best practices
- Use headings and subheadings to communicate as much information as possible in one concise sentence. They communicate the organization of the content on the page.
- Make sure your body paragraphs are shorter, presenting only the essential information and content in a top-down structure: with all the information at the top and additional information coming after it.
- Build content in a sequential order so that the information presented may be navigated by users proficiently.
Aria role "heading"
There may be situations when ARIA attributes may need to be applied to existing elements to change their semantics. This may occur with technologically outdated applications or websites that are difficult to replace due to their widespread use. In these cases, applying role="heading" to the content element will make assistive technologies (such as screen readers) treat it as if it were a header.
This method should only be used in exceptional cases, such as the one described above. Native heading mark-up containing <h1> to <h6> tags is the norm.
Learn more about using role "heading" to identify headings(external link, opens in a new window)
